Step 1 首先来认识下 contentEditable 属性:
contentEditable是html中的一个属性。设置html的contentEditable="true" 时,即可开启该元素的编辑模式。
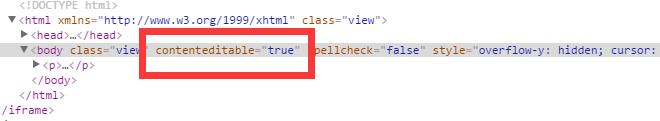
如下图(为ueditor):

也许你没用过contentEditable属性.甚至从未听说过.contentEditable的作用相当神奇.可以让div或整个网页,以及span等等元素设置为可写。 我们最常用的输入文本内容便是input与textarea 使用contentEditable属性后,可以在div,table,p,span,body,等等很多元素中输入内容.
Demo下面这个可编辑的Div:
Step 2 如何在页面里编辑HTML代码?
上文我们知道了,可以给一个Dom元素添加 contentEditable 属性来开启它的编辑模式,但是任然无法向其中输入任何 HTML , 因为dom标签需要的 尖括号 <>
都已经被转义了.这怎么办呢?
其实我们可以用2个带有 contentEditable 属性的元素来完成这一需求.
第一个 元素用来显示.
第二个 元素用来编辑.
当然,在开启直接编辑HTML状态时 第一个元素会被隐藏,就像大多富文本编辑器中,都会提供一个  按钮以供两种编辑模式切换
按钮以供两种编辑模式切换
可以看这个例子:
左侧是 div 右侧是 textarea
当然可能觉得这个例子过于简单,那么让我们看看其他富文本编辑器产品是怎么做的?
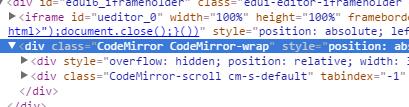
扒一扒UEditor,原来他的HTML编辑部分用的是 Code-Mirror这一开源产品.

也就是说相对于上文的例子,UEditor 的右侧部分其实是一个 Code-Mirror编辑器
除了Code-Mirror 还有很多web代码编辑器,比如这次我们要用的 GitHub Ace, 我们就用Ace来包装一下上面的例子.
通过定义两个编辑区,就可以实现直接编辑HTML的需求啦